Icons verbessern die Benutzerfreundlichkeit. Aber stimmt es auch, dass Icons mehr als tausend Worte sagen können, wodurch selbst die Beschreibung des Icons wegfallen kann?
Eigentlich müsste man meinen, dass dort, wo Bedeutung und Icon übereinstimmen, die Interaktion bestens funktioniert. Beispielsweise bei den Textilpflegesymbolen. Diese wurden 1958 in Europa festgelegt, aber dennoch kennt kaum jemand die Bedeutung hinter diesen Icons. Oder können Sie das simple Quadrat auf dem Etikett Ihres T-Shirts erklären? Es bedeutet «trocknen allgemein». Was jeder darunter versteht, ist dann wohl Interpretationssache.
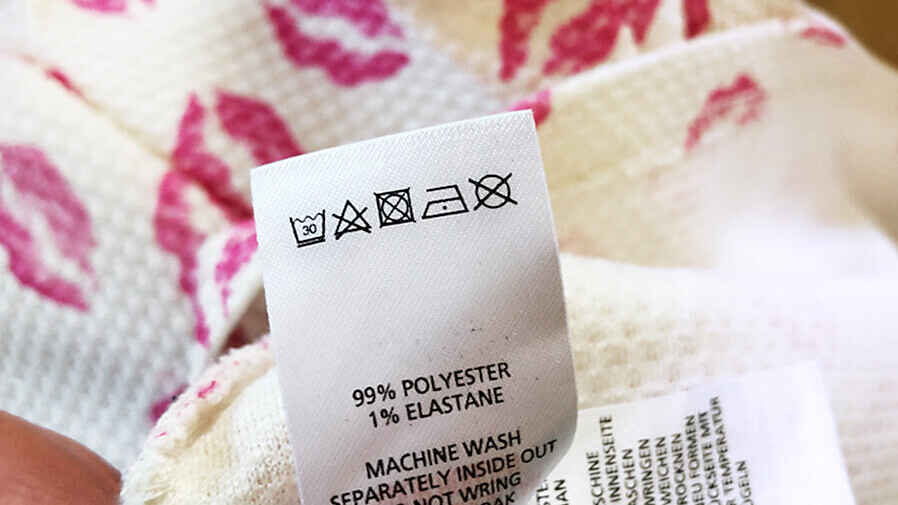
Icons sollen helfen, den Denkaufwand zu minimieren und eine Waschanleitung rasch begreifbar machen. Bei bestimmten Icons wie eben den Textilpflegesymbolen haben wir das Denken aufgegeben und waschen unsere Kleider mit Halbwissen und Bauchgefühl. Betrachten wir einmal das Waschen-Icon mit der Zahl 30:

Wir treffen richtigerweise die Annahme, dass es sich bei der Zahl 30 um Grad Celsius handelt und damit die Waschtemperatur gemeint ist. Die meisten übersehen jedoch den Strich unterhalb der Wanne. Dieser besagt, dass man die Wäsche schonend waschen und schleudern soll. Blöd gelaufen, wenn das T-Shirt nach dem Waschen die Grösse gewechselt hat. Ein schriftlicher Zusatz hätte hier womöglich geholfen.
Icons nicht überladen
Die allermeisten wissen, wie das Warenkorb-Icon eines Online-Shops aussieht. Wir haben ganz selbstverständlich festgestellt, dass dieses Icon in den meisten Fällen nicht ein Korb, sondern ein Einkaufswagen darstellt.
Stellen sie sich vor, Sie malen nun unter den Einkaufswagen einen Strich und daneben eine kleine Uhr, womit Sie sagen wollen, dass der Inhalt des Warenkorbs für eine bestimmte Zeit reserviert bleibt. Diese zusätzliche Information würden wir jedoch schlicht nicht verstehen, weil der Einkaufswagen bereits mit einer Aussage und einer damit verbundenen Interaktion belegt ist. Gleiches gilt für das durch einen horizontalen Strich erweiterte Waschen-Symbol.
Icons beschriften
Tagtäglich werden wir mit Icons konfrontiert, die wir meinen richtig zu verstehen.
Gleichzeitig ist es erstaunlich, wie viele dieser Icons im Glauben verwendet werden, dass andere diese auch verstehen. Das Problem ist nicht nur, dass viele irreführende Icons eingesetzt werden, sondern dass viele darunter nicht beschriftet sind.
So kommt es vor, dass wir in einer App immer wieder auf das gleiche Icon klicken, bis wir verinnerlichen, was sich dahinter verbirgt. Dies zeigt, allzu oft werden Icons sehr missverständlich eingesetzt.
Empfehlungen für den richtigen Einsatz von Icons
- Gehen sie sorgfältig und sparsam mit der Anzahl der eingesetzten Icons um. Weniger ist oft mehr.
- Zu viele Details in den Icons nehmen die Aussagekraft. Zu abstrakt sollten sie jedoch nicht sein. Streben Sie ein gutes Mittelmass an.
- Ein Icon hat im besten Fall
eine klare Aussage. - Wenn Sie Icons neu kreieren, dann müssen diese klar beschriftet sein.
- Allgemein gilt: Bis auf wenige gängige Icons (Lupe, Home, Einkaufswagen, …) braucht es immer eine Beschriftung.
- Wenn sie mehrere Icons verwenden, dann sollten diese den selben Look&Feel aufweisen.

